Eigentlich wollte ich nach einer Portierungsmöglichkeit von S9y zu WP suchen doch dann stieß ich als erstes auf einen interessanten Artikel vom Zeitgeist über 8 WordPress – Alternativen, den ich gleich erstmal lesen musste, auch wenn es gar nicht meiner Suchanfrage entsprach. In den Kommentaren traf ich dann auf einen weiteren interessanten Artikel über den Qualidator und einen Vergleich von WordPress und Serendipity. Was ist nun der Qualidator? Musste ich gleich mal erkunden, da er so ähnlich klingt wie der Validator des W3C. Die Seite bietet die Möglichkeit, die eigene Seite nach ihrer Qualität und drei Hauptkriterien zu testen: Zugänglichkeit, Benutzerfreundlichkeit und Suchmaschinenoptimierung. Nach der Auswertung bietet die Seite gleich hilfreiche Links an, mit welchen man seine Seite verbessern kann. Bisher kannte ich nur Seitwert.de und fand es dort auch recht hilfreich. So gibts aber gleich noch eine weitere hilfreiche Seite! Und eines lässt sich für mich daher definitiv noch feststellen: ich muss meinen Blog dringend mal optimieren! Gesamtbewertung beim Qualidator war nur 74,4%. Aber das sollte nun langsam mal genug Motivation für mich sein, loszulegen!
Mein eigentliches Suchziel hab ich nun natürlich aus den Augen verloren, das werd ich jetzt mal wieder aufnehmen! Vielleicht find ich ja einen hilfreichen Artikel, welcher mir sagt, wie und ob man einen Serendipity-Blog auf einen WordPress-Blog umstellen kann?
****UPDATE***
Ich konnte es natürlich nicht lassen, noch ein paar Dinge zu testen. So hab ich die Seiten sich gegenseitig bewerten lassen und sich selbst … aber seht selbst:
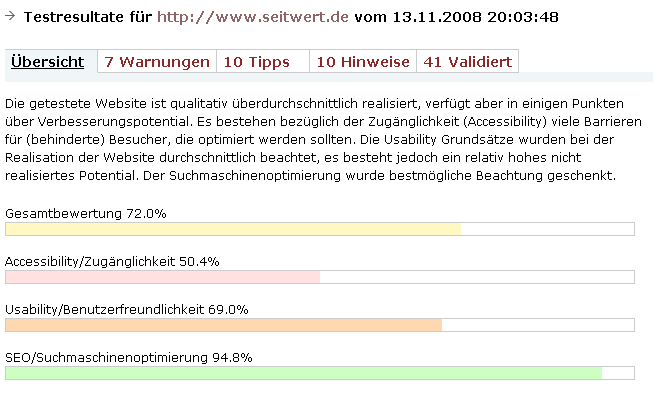
Seitwert.de testet Qualidator.com:
mit ausführlicher Beschreibung:
Qualidator testet Seitwert.de:
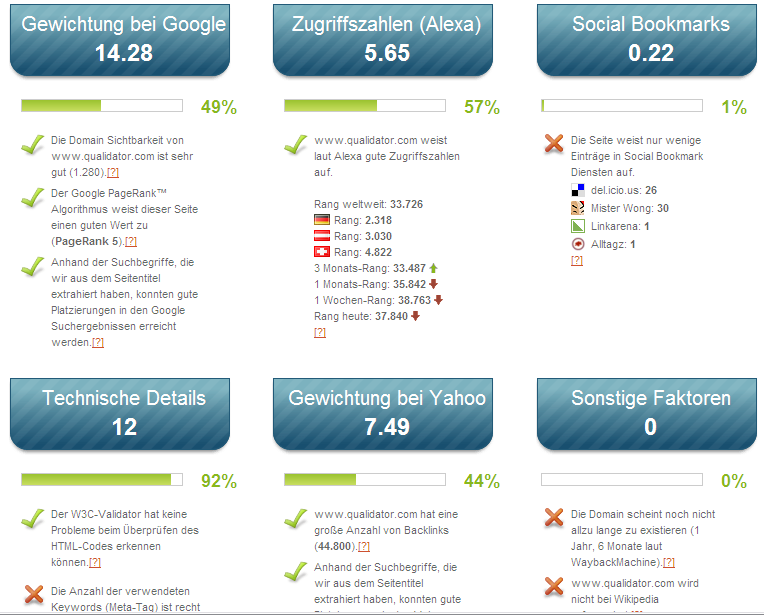
Und nun zum Abschluss: Qualidator testet qualidator.com:
und kommentarlos lass ich mal stehen, was passiert, wenn Seitwert seitwert.de testen soll:
:-).
Ich lasse mal die Screenshots für sich sprechen!
Im letzten Vergleich hab ich mal heise.de verglichen, da diese Seite bei seitwert.de als beste Seite gelistet wird und von den 100 Punkten 88,54 Punkte holt. Beim Test mit dem Qualidator jedoch holt heise.de nur 75,6%, also nur knapp mehr als mein Blog :-).