Beim letzten Projekt benötigte ich JavaScript-Code, um das Backend ein wenig zu modifizieren. Hier will ich kurz anhand eines Beispiels festhalten, wie ich das realisiert habe.
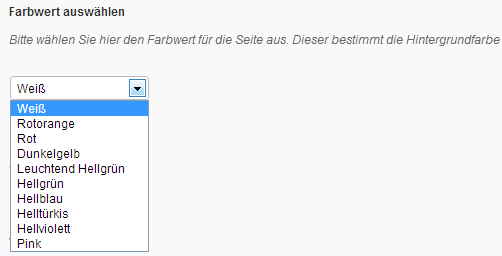
Konkret ging es darum, dass ich im Backend ein Feld hatte, welches den Farbcode eines Elements im DOM bestimmen sollte. Der User sollte dazu aus einer vorgegebenen Liste mit Farbwerten einen auswählen und das DOM-Element sollte mittels Inline-CSS die entsprechende Hintergrundfarbe annehmen:

Diese Liste wurde via Backend durch das (absolut empfehlenswerte!) Plugin Types eingepflegt und die Option-Values enthielten den CSS-kompatiblen Farbcode:

Da die Farbwerte jedoch teils recht nah beieinanderlagen, wollte ich die Select-Liste mit der entsprechenden Hintergrundfarbe unterlegen, so dass der User im Backend sieht, welchen Farbton er auswählt.
Das Plugin generiert folgenden HTML-Code für die Select-Liste:
<select id="wpcf-select-pagecolor-1178946369" name="wpcf[pagecolor]" class="wpcf-form-select form-select select"> <option value="white" class="wpcf-form-option form-option option">Weiß</option> <option value="#cc3f14" class="wpcf-form-option form-option option">Rotorange</option> <option value="red" class="wpcf-form-option form-option option">Rot</option> <option value="#ffd900" class="wpcf-form-option form-option option">Dunkelgelb</option> <option value="#6f0" class="wpcf-form-option form-option option">Leuchtend Hellgrün</option> <option value="#24ff21" class="wpcf-form-option form-option option">Hellgrün</option> <option value="#0580ff" class="wpcf-form-option form-option option">Hellblau</option> <option value="#b2ffff" class="wpcf-form-option form-option option">Helltürkis</option> <option value="#ba87ff" class="wpcf-form-option form-option option">Hellviolett</option> <option value="#f200c2" class="wpcf-form-option form-option option">Pink</option> </select> |
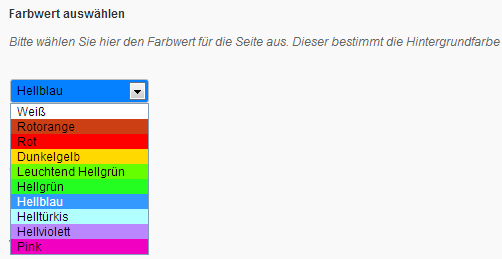
Das Ergebnis sollte so aussehen:

Dazu wollte ich mittels jQuery die value’s der option-Tags auslesen, also die Werte, die ich via Types CSS-kompatibel im Backend vorher eingepflegt hatte.
Folgender Code half hier aus:
<!--?php function custom_admin_js() { $script = '<script type="text/javascript"-->// < ![CDATA['; $script .= ' jQuery(document).ready( function(){ var setBackground = function(){ jQuery("select[name=\"wpcf[pagecolor]\"]").css("background-color", jQuery("select[name=\"wpcf[pagecolor]\"]").find("option:selected").val() )}; setBackground(); jQuery("select[name=\"wpcf[pagecolor]\"]").find("option").each(function(){ jQuery(this).css("background-color", jQuery(this).val()); }); jQuery("select[name=\"wpcf[pagecolor]\"]").on("change",setBackground); }); '; $script .= ' // ]]>'; echo $script; } add_action('admin_head', 'custom_admin_js'); ?> |
Wichtig hier ist der add_action – Aufruf, der als 2. Parameter den Namen der Funktion bekommt, die obenstehend deklariert ist und den JavaScript-Code enthält. Dort kann natürlich auch jeder andere Code stehen.
In meinem Fall benötigte ich den obenstehenden jQuery-Code, welcher hier nochmal genauer erläutert wird:
jQuery(document).ready( function(){ //save background-color setting function for select-element into variable var setBackground = function(){ jQuery("select[name=\"wpcf[pagecolor]\"]").css("background-color", jQuery("select[name=\"wpcf[pagecolor]\"]").find("option:selected").val() )}; //call the function to set the background color of the select-element setBackground(); //set background-color for all option-tags jQuery("select[name=\"wpcf[pagecolor]\"]").find("option").each(function(){ jQuery(this).css("background-color", jQuery(this).val()); }); //bind change-event to select-element jQuery("select[name=\"wpcf[pagecolor]\"]").on("change",setBackground); }); |
Als jQuery-Selector konnte ich auf keine ID zugreifen, da die ID vom Types-Plugin generiert wurde und in jeder Installation anders wäre, daher nutzte ich folgenden Selektor:
select[name="wpcf[pagecolor]"] |
Dieser war für meine Zwecke ausreichend, da er eindeutig war. In der Variable setBackground speichere ich mir eine Funktion, die das in der Select-Liste selektierte Option-Tag ausliest und den value-Wert als Hintergrundfarbe des Select-Elements setzt. Danach rufe ich die Funktion auch gleich auf, um den Wert zu setzen. Als rein anonyme Funktion kann ich sie jedoch nicht nutzen, da ich auch bei Farbwechsel den neu ausgewählten Wert setzen wollte. Dazu dient die letzte Zeile, in welcher der Event-Handler „onchange“ die Funktion „setBackground()“ bei Wechsel des Option-Elements aufruft. Wichtig hierbei ist, dass die Funktion ohne () übergeben wird, da hier nur die Referenz auf die Funktion notwendig ist. Würde man die Klammern mit übergeben, würde die Funktion direkt an dieser Stelle im Code ausgeführt werden und nicht erst bei Aufruf des Change-Events.
Das wars dann auch schon!
Anregungen, Kommentare und Verbesserungsvorschläge sind erwünscht! 🙂