Dem ein oder anderen ist es vielleicht schon aufgefallen: Manche Libraries (nicht ausschließlich jQuery bezogen) haben ein führendes „;“, bevor der eigentliche Code losgeht. Das sieht dann so aus:
//Plugin Code WITH leading ; ;(function () { console.log("plugin function called"); //source code })(); |
Aber warum ist da ein führendes Semikolon? Oder wie mein Cousin letztens fragte:
ist dir eigentl aufgefallen das dein code mit einem traurigen smiley beginnt, ist dass n programmiererwitz?
Der gleiche Code würde auch ohne ; funktionieren und wäre einwandfrei. Das führende Semikolon hat den Sinn, um Code, der VORHER ausgeführt wird und möglicherweise kein abschließendes Semikolon hat, abzuschließen, damit der Plugin-Code selber ausgeführt wird. Gewöhnlich kennt man den Code nicht, den andere Entwickler schreiben :-).
Würde das Semikolon da nicht stehen und Code vorher kein abschließendes ; haben, so würde der Plugin-Code einen Fehler werfen.
Beispiel gefällig? Plugin-Code ohne führendes Semikolon
Dieser Code wirft einen Fehler, da der Code vor dem Plugin-Code kein abschließendes Semikolon hat:
//some source code WITHOUT trailing ; console.log("test") //Plugin Code WITHOUT leading ; (function () { console.log("plugin function called"); //source code })(); |
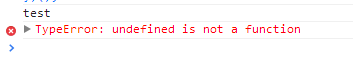
Zum Überprüfen den Code einfach mit Copy&Paste in die Konsole packen und ausführen. Als Resultat folgt ein TypeError:

Plugin-Code mit führendem Semikolon
Führt man den gleichen Code nochmal aus, nur mit führendem Semikolon läuft der Code durch:
//some source code console.log("test") //Plugin Code WITH leading ; ;(function () { console.log("plugin function called"); //source code })(); |
Kein Wunder, der „fremde“ Code, der vorher ausgeführt wird, wird jetzt ordnungsgemäß mit einem Semikolon abgeschlossen.
Doppeltes Semikolon
Was passiert aber, wenn der vorherige Code bereits durch ein Semikolon abgeschlossen wird? Dann fügt der Plugin-Code ein weiteres Semikolon hinzu! Das ist doch unnötig! Ja, ist es – aber es führt zu keinem Fehler. Ein Semikolon schließt ein Statement in JavaScipt ab. Steht nichts davor, ist es ein leeres Statement:
//some source code WITH trailing ; console.log("test"); //Plugin Code WITH leading ; ;(function () { console.log("plugin function called"); //source code })(); |
That’s it! JavaScript ermöglicht (leider) das Schreiben und Ausführen von Code ohne Semikolon – davon ist jedoch „strict“ abzuraten.
Weiterführende Literatur
Wer ein wenig mehr dazu lesen will, beispielsweise einen satirischen Artikel über Semikolon-Vermeidung, bitteschön: http://benalman.com/news/2013/01/advice-javascript-semicolon-haters/